- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Dernière modifié 2025-01-23 15:19.
Sur Internet, en plus des pages du site Web, d'autres documents sont stockés et diffusés. Examinons de plus près comment télécharger un fichier sur le réseau et placer un lien vers celui-ci sur votre site Web.

Instructions
Étape 1
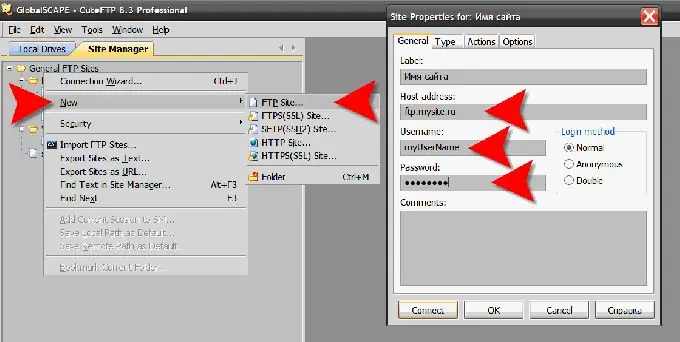
Vous pouvez télécharger un fichier sur le serveur de votre site via FTP (File Transfer Protocol) à l'aide d'un programme spécial. De tels programmes sont appelés clients FTP, et il y en a beaucoup, à la fois payants et gratuits. Par exemple: FlashFXP, Cute FTP, WS FTP, FileZilla, Smart FTP, etc. Après avoir installé le programme, vous devrez entrer les détails de votre hébergement - l'adresse de son serveur FTP et vous connecter avec un mot de passe. Différents programmes organisent cela de différentes manières, mais le principe est le même. Le téléchargement lui-même n'est pas difficile - dans le volet gauche, le long de l'arborescence des dossiers, vous devez vous rendre dans le dossier où le fichier est stocké sur votre ordinateur et dans le volet droit - dans le dossier du site souhaité, puis faites simplement glisser le fichier souhaité du volet gauche vers la droite., sa maîtrise et son paramétrage, comme vous le savez, nécessiteront un certain temps. Il existe une alternative - vous pouvez utiliser le gestionnaire de fichiers de votre panneau de contrôle d'hébergement, qui vous permet de télécharger les fichiers nécessaires directement via votre navigateur. Vous avez juste besoin de trouver où se trouve exactement le gestionnaire de fichiers dans votre panneau de contrôle - malheureusement il n'y a pas de norme unique et les systèmes d'administration des sociétés d'hébergement diffèrent. Si le fichier est trop volumineux et que l'espace sur votre serveur est limité, alors vous pouvez utilisez des stockages de fichiers publics, par exemple - multiupload.com. En y téléchargeant un fichier, vous recevrez des liens vers celui-ci, que vous pourrez placer sur votre site de la même manière que des liens vers des fichiers sur votre serveur.

Étape 2
Après avoir téléchargé le fichier, vous devrez placer un lien vers celui-ci sur la page souhaitée du site. Un lien vers un fichier dans le code du document n'est pas différent d'un lien vers une page normale. Celui-ci, comme tout autre élément d'une page Web, est rendu par le navigateur en fonction des informations contenues dans le code source qui lui est envoyé par le serveur. Le code source est un ensemble d'instructions, écrites en langage de balisage hypertexte (HTML), qui décrivent l'emplacement, le type et l'apparence de chaque élément sur une page. Ces instructions HTML sont communément appelées "balises". Le lien vers le fichier sera créé par le navigateur lorsqu'il lit la balise correspondante dans le code de la page: Lien vers le fichier Dans cet exemple, il s'agit de la balise d'ouverture du lien, et de la balise de fermeture. Dans la balise d'ouverture, vous pouvez placer des "attributs" - des informations supplémentaires sur l'apparence et les caractéristiques du "comportement" de cette balise. Dans cet exemple, l'attribut href spécifie l'URL du fichier qui doit être demandé si un visiteur clique sur le lien. Une telle adresse est appelée "relative" - elle indique le chemin d'accès au fichier, en le mesurant à partir de l'emplacement de la page actuelle. Si le fichier se trouve sur un autre site, ou sur le même, mais dans un dossier d'un niveau supérieur à celui en cours, alors l'adresse "absolue" doit être précisée. Un lien avec une adresse absolue ressemblera, par exemple, à ceci: Lien vers un fichier C'est-à-dire que pour placer un lien vers un fichier dans n'importe quelle page du site, vous devez ouvrir le code html de cette page et ajouter le balise au bon endroit. Si le fichier avec le code de la page souhaitée est à votre disposition, vous pouvez l'ouvrir et l'éditer dans n'importe quel éditeur de texte. Si vous utilisez l'un des systèmes de contrôle pour gérer votre site, vous pouvez modifier les pages directement dans le navigateur. Pour ce faire, dans le panneau de configuration du système, vous devez trouver l'éditeur de page et ouvrir la page dont vous avez besoin dans cet éditeur en ligne.
Étape 3
Comme pour un lien vers une page, vous pouvez spécifier d'autres attributs dans la balise d'un lien vers un fichier qui vous permettent de modifier l'apparence et les règles de son traitement par le navigateur. L'attribut target est l'un des plus importants pour cette balise. Il contient une indication de la fenêtre où le lien doit être chargé. Dans le langage HTML, il existe quatre options pour cela: _self - le chargement doit être effectué dans la même fenêtre ou le même cadre. "Frame" est l'une des parties de la page si elle est divisée en plusieurs de ces parties; _parent - si la page avec le lien a elle-même été chargée à l'aide de scripts d'une autre fenêtre ou d'un autre cadre, alors elle a une fenêtre "parente". La valeur _parent indique de charger le fichier pointé par le lien dans cette fenêtre très parente; _top - le fichier doit être chargé dans la même fenêtre, tandis que tous les cadres existants (le cas échéant) doivent être détruits; _blank - nécessite le fichier à charger par ce lien ouvre une fenêtre séparée; Exemple: Télécharger un fichier dans une nouvelle fenêtre






