- Auteur Lauren Nevill [email protected].
- Public 2024-01-11 01:06.
- Dernière modifié 2025-01-23 15:19.
Le principal problème pour un administrateur de site est d'attirer les visiteurs. Pour résoudre ce problème, le site sera rempli de contenus uniques et intéressants, des concours seront organisés et, bien sûr, attirés par la conception du site. De nos jours, il n'est pas rare que de belles bannières flash s'affichent sur les sites Web. Une bannière créée à l'aide de la technologie flash est un merveilleux moyen d'attirer les visiteurs du site. Les bannières peuvent être utilisées comme élément de conception ou comme lien vers une ressource publicitaire. Il existe probablement de nombreuses méthodes pour créer des bannières, mais nous allons nous concentrer sur la création d'une bannière via le programme de création de bannières aleo flash intro. Il vous permet de peaufiner tous les paramètres de la bannière flash, en plus, il y a une fenêtre dans laquelle votre future bannière avec tous les effets s'affiche immédiatement. Simple et pratique.

Il est nécessaire
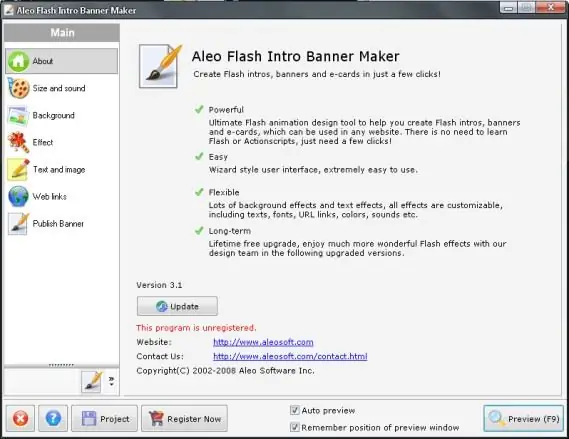
Programme de création de bannières d'introduction flash Aleo
Instructions
Étape 1
Alors, commençons à créer une bannière flash. Nous lançons le programme de création de bannières Aleo flash intro, en bas nous voyons le bouton "projet", cliquez sur, puis "nouveau projet". L'onglet "taille et solide" s'ouvre, on définit ici la taille de la future bannière, la vitesse de défilement de la vidéo "frame rate", la forme "shape", vous pouvez faire un cadre "border". Si vous le souhaitez, insérez un fichier son et d'autres paramètres de cet onglet.
L'onglet suivant est "arrière-plan". Elle est responsable de l'arrière-plan de la bannière Flash. Il existe deux options d'arrière-plan possibles - la couleur et l'image. Lors du choix d'une couleur, vous pouvez rendre l'arrière-plan transparent, choisir une couleur unie et créer un dégradé de couleur. Lors du choix d'une image, vous pouvez utiliser les images "et clipart" standard, ou votre propre "ajout".
Le plus intéressant et le plus important est l'onglet "effet". Elle est responsable de tous les effets sur notre bannière, si la fantaisie fonctionne bien, alors vous pouvez créer une œuvre d'art. Il y a beaucoup d'effets ici, donc ça n'a aucun sens de tous les lister, ils sont divisés en catégories, il y a des effets sonores. Il est possible d'ajouter plusieurs effets. Pour ce faire, cochez la case "prendre en charge plus d'un effet", et tout en maintenant la touche ctrl enfoncée, sélectionnez les effets que vous aimez.
L'onglet "texte et image" permet d'écrire du texte sur la bannière et d'y placer une image. Un ajustement flexible du texte vous permettra d'appliquer la taille, la police, la couleur, la position et l'effet que vous aimez. Il est possible d'inscrire un lien de votre site sur la bannière, pour cela nous sélectionnons https://www.yoursait.com et enregistrez votre adresse
L'onglet suivant "liens web" vous permet de mettre un lien vers la ressource qui s'ouvrira lorsque vous cliquerez sur la bannière flash.

Étape 2
Passons à la dernière partie de la création d'une bannière flash. Nous le sortons du programme, pour cela nous appuyons sur "publier la bannière" -> "publier". Sélectionnez le format d'enregistrement du fichier: swf, gif, avi. Marquez "créer du code HTML" pour générer du code html. Cliquez sur "copier le code html dans le presse-papiers" et collez le code dans le fichier du site. Si un site est créé via un template, alors le chemin vers la bannière flash est simplement indiqué.






