- Auteur Lauren Nevill [email protected].
- Public 2023-12-16 18:51.
- Dernière modifié 2025-01-23 15:19.
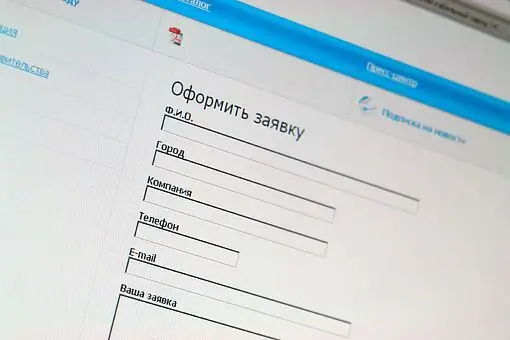
La forme du site s'est généralisée sur Internet. Les formulaires sont utilisés pour s'abonner à des actualités, commander des livres, des leçons vidéo et divers supports. Les formulaires sont des zones spécialement limitées de la page du site, dans lesquelles le visiteur du site est invité à saisir des informations ou à sélectionner des actions spécifiques parmi un certain nombre de propositions. Lors de la création de formulaires, vous pouvez vous débrouiller avec des scripts spéciaux, mais nous l'écrirons manuellement afin de comprendre toute la technologie du travail et la structure du formulaire.

Il est nécessaire
- 1) Fichier de site HTML
- 2) Connaissance des bases du HTML
- 3) Connaissance des bases de PHP
Instructions
Étape 1
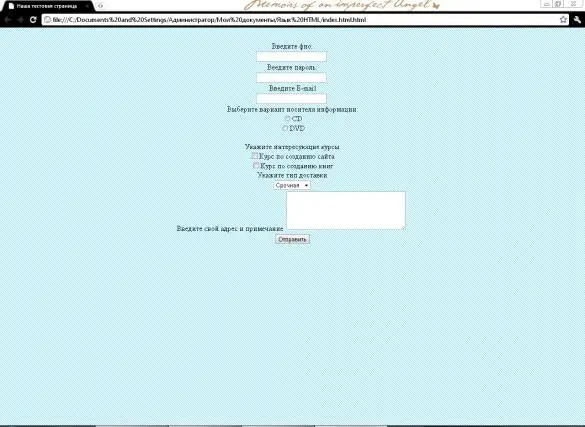
Commençons par créer un formulaire sur le site. Le formulaire sera de l'exemple suivant: nom, mot de passe, adresse e-mail, support de données, type de cours. Ceux. le formulaire sera pour l'abonnement aux cours vidéo.
Ouvrez le fichier html et commencez à saisir le code. La balise responsable de la création du formulaire est "form". Nous écrivons la balise avec les attributs "form action =” obrabotka.php”method =” post”name” forma1”". Commençons à créer des éléments de formulaire. Presque tous les éléments sont créés à l'aide d'une balise et de son attribut «type», qui est responsable du type de données, par exemple, texte, mot de passe, etc. Nous donnons toujours le nom "nom" à l'un des attributs.
Nous prescrivons: "br" Entrez le nom: "br"
"nom d'entrée =" fio"
"br" Entrez le mot de passe: "br"
"nom d'entrée =" pass"
"br" Entrez E-mai: l "br"
"nom d'entrée =" e-mail ".
Étape 2
Ensuite, nous créons un élément de sélection de bouton radio. Un bouton radio est un élément de formulaire qui, lorsqu'il est enfoncé avec le curseur, s'active et les autres boutons radio sont désactivés. Expliquons-nous avec un exemple de notre formulaire. Lors de la commande d'un cours, le choix se composera de disques CD ou DVD, vous devez donc en choisir un. L'élément d'attribut "type" - "radio" est responsable de la création d'un tel bouton. Nous écrirons le même nom pour le type de média, nous allons donc spécifier l'attribut « value » afin que le gestionnaire puisse déterminer avec précision la valeur de la variable. Nous enregistrons le code: "br" Sélectionnez l'option du support de stockage: "br"
"nom d'entrée =" disque "valeur =" cd " CD "br"
"nom d'entrée =" disque "valeur =" dvd " DVD "br"
Si l'attribut « value » est défini sur le texte, le formulaire affichera immédiatement la valeur que nous avons attribuée à cet attribut. Par exemple, pour que sous la forme du nom complet il y ait déjà un nom (valeur = "nom").
Étape 3
Passons à la création d'un élément de formulaire dans lequel vous pouvez faire plusieurs choix De tels éléments sont créés à l'aide de type = "checkbox". Nous enregistrons le code:
"br" Indiquer les cours d'intérêt "br"
"input name =" ch1 " value = " yes " " Cours de développement de site Web " br"
"input name =" ch2 " value = " yes " " Cours de création de livres " br"
Si vous le souhaitez, vous pouvez mettre une case à cocher par défaut, pour cela nous écrivons simplement le mot coché dans la balise "input". Nous prescrivons (valeur = "oui") comme indiqué dans le code, afin de ne pas se tromper lors de la création d'un fichier php.
Nous enregistrons immédiatement le type de livraison à l'aide de la balise "select":
Précisez le type de livraison "br"
"sélectionner le nom =" livraison"
"option" Urgent
"option" Normal
"/ sélectionnez" "br"
Ensuite, nous créons un champ pour les commentaires ou l'adresse de l'utilisateur. La balise "textarea", les attributs de cette balise sont "rows" et "cols", qui sont responsables de la taille de ce champ.
Entrez votre adresse et notez
"textarea name =" add_text "rows =" 5 "cols =" 30"
"/ zone de texte"
Créez un bouton de soumission en utilisant des balises familières: "input value =" Submit " N'oubliez pas de fermer la balise "form"

Étape 4
Nous commençons à créer le fichier obrabotka.php, ouvrez et enregistrez
? Si (! Isset ($ ch1)) {$ ch1 =” non”;}
Si (! Isset ($ ch2)) {$ ch2 =”non”;}
mail ("courrier du destinataire", "objet (commande d'un disque, par exemple)", "le contenu de la lettre, (une personne nommée $fio qui a spécifié le mot de passe $ pass, a indiqué son adresse email - $ email, a choisi le média option $ disc, a indiqué qu'il veut voir sur le disque les cours suivants: / n cours sur la création d'un site Web - $ ch1 / n cours sur la création de livres $ ch2, a indiqué le type de livraison - $ livraison, a indiqué $ add_text comme le adresse du domicile et notes.) »); ?"
Le formulaire est prêt.






